
If your posts are getting lots of legit comments, that’s awesome! You’ve got hordes of engaged readers giving you feedback on your content. 😎
Comments can be useful content for your readers and even help with SEO. However, lots and lots of comments on a page can also have negative consequences for site speed and SEO.
Table of Contents
Why Paginate Comments?
Simply put, the more elements there are on a page, the slower the page will load. This can impact site speed, page load time, bounce rate, Core Web Vitals, and overall SEO. Longer content can also be a user experience issue, making it harder for visitors to consume your content, particularly on mobile devices, where most traffic comes from.
One way to reduce the impact of many comments on user experience, site speed, and SEO is to paginate your comments or break them into separate pages, so all your comments aren’t loaded on the initial page. Paginating comments can specifically help numbers like DOM Nodes and Interaction to Next Paint (INP).
How to Paginate Comments
Comment pagination is a default feature of WordPress but may need to be enabled on your site. Your theme also needs to have the appropriate styles and code to handle pagination and make it user-friendly.
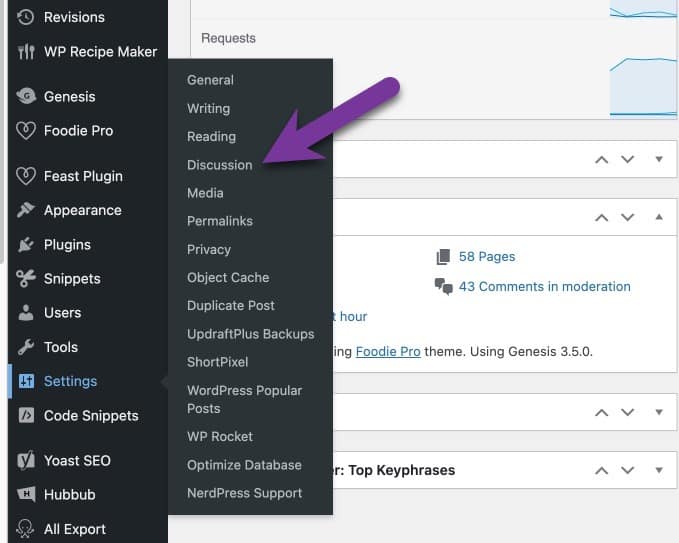
- To paginate your comments, go to the Settings > Discussion page in your WordPress dashboard.

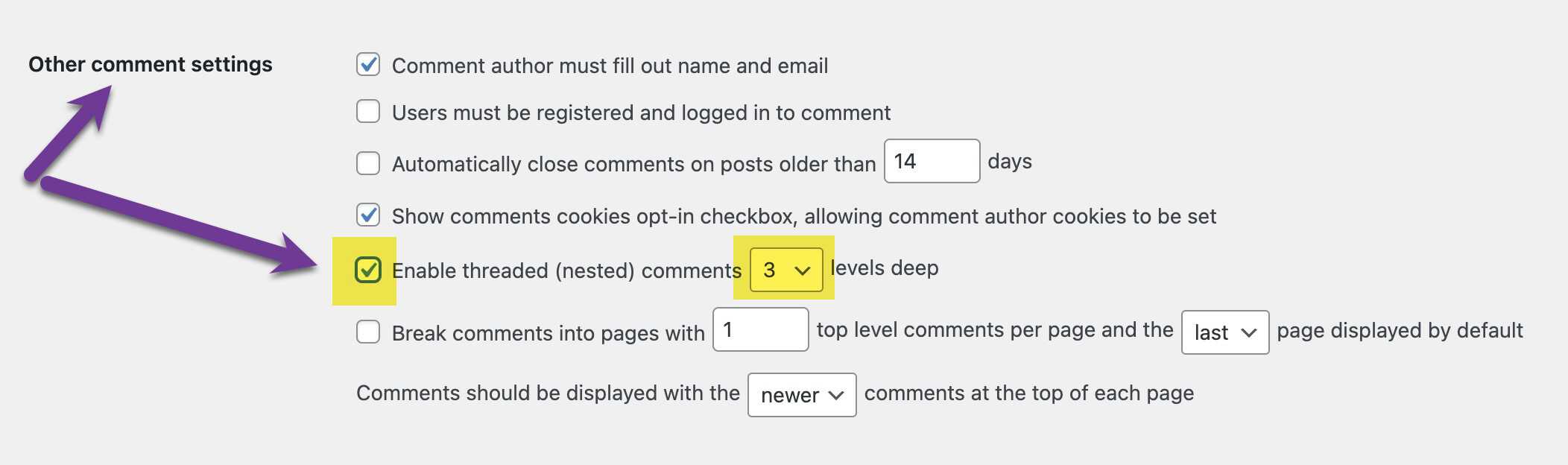
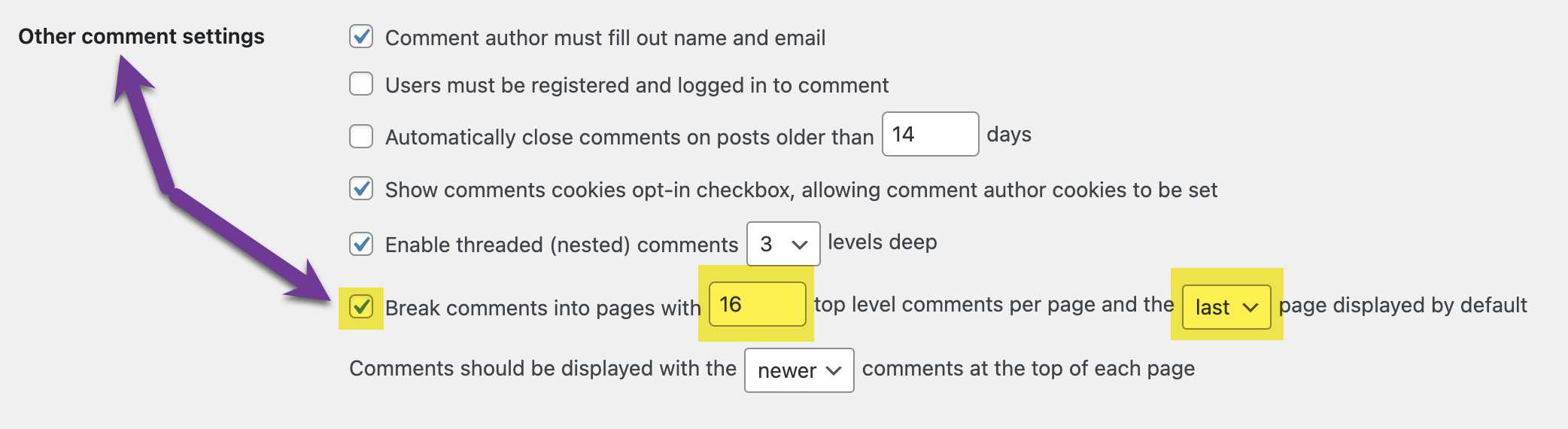
- Under the Other comment settings section, tick the checkbox next to the Enable threaded (nested) comments option and set the number dropdown for levels deep to “3”.

- Next, tick the checkbox next to the Break comments into pages option. Set the number in the drop-down to show “16” top level comments per page and set it to show the “last” page by default.

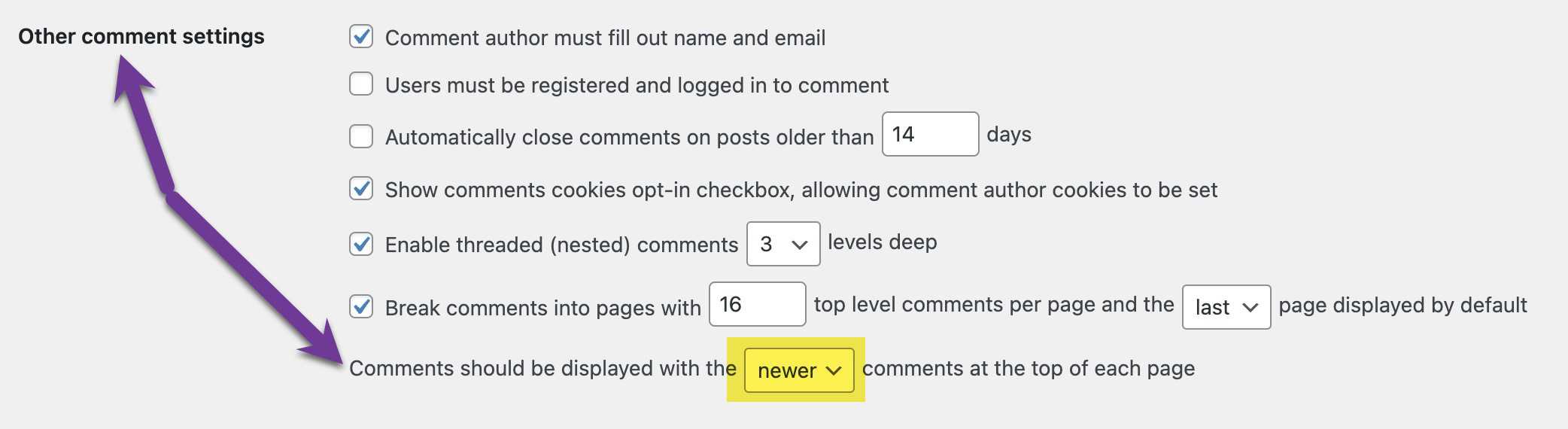
- Now make sure that the final option in this section is set so that Comments should be displayed with the “newer” comments at the top of each page.

- Scroll down and click the Save changes button at the bottom of the Discussion page to finalize your settings.
Bonus Site Speed Tip
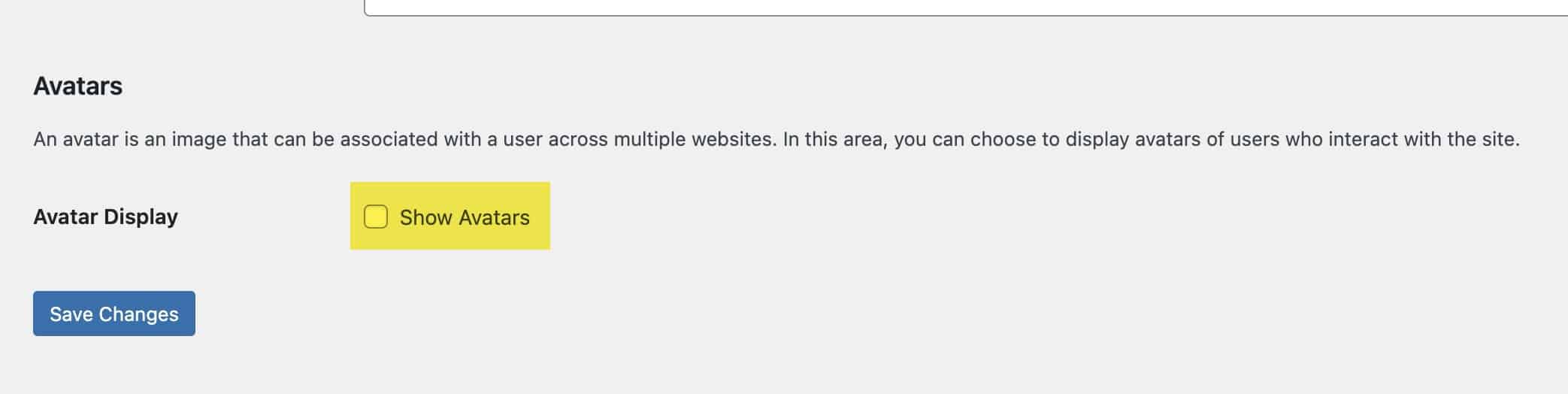
While you’re in the Settings > Discussion page paginating your comments, go ahead and disable user avatars if they’re enabled. Many commenters won’t have an avatar set up anyway. And this can help reduce DOM nodes and also page load times.

Check to Make Sure Comment Pagination Works Properly on Your Site
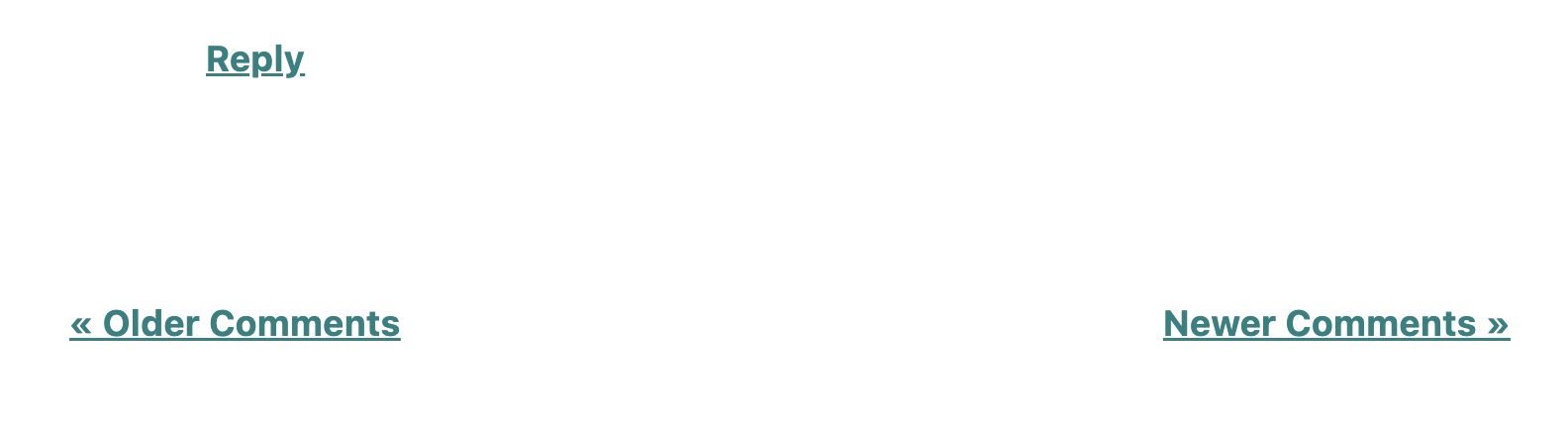
Now that you’ve enabled comment pagination, visit a few posts with lots of comments to ensure it’s working properly. Your site may display the older and newer post links, or it may use numbered pagination.

Once you’re happy with your pagination, you may need to clear your site cache(s) to make the changes appear on the front end of your site for logged-out users.
Frequently Asked Questions
In general, we don’t recommend using a plugin like Lazy Load for Comments. That particular plugin has been known to cause Cumulative Layout Shift (CLS). Lazy-loaded comments may also not show in the page HTML and be crawled by Google, so you lose the SEO value of some of your comments if this is true.
When using comment plugins like wpDiscuz or others, using the default WordPress comment pagination settings usually does not work.
Yes, you can. But we wouldn’t recommend going above 20 or so.
If you reply to every comment and this creates a lot of multi-level comments in your comment section, it might make sense to display fewer than 16 top-level comments. We wouldn’t recommend less than ten or so, though.
Yes. Comments can provide valuable content, and you want the search engines to see that content and index it.
This might be true for smaller sites or sites that don’t get a lot of comments. But we’ve seen food blog posts with 1,000 or more comments. This has majorly impacted site speed on these pages. Majorly. So, we recommend proactively paginating comments on any site with open comments.
Wrapping Up
Small changes to your settings, like paginating your comments and disabling user avatars, can add up to help improve your site speed, Core Web Vitals, and SEO.
Thank you to our collaborators, Casey Markee and Mike Zielonka, for their helpful input and insights on this article!