On March 12, 2024, Google replaced the Core Web Vital metric First Input Delay (FID) with a new measurement, Interaction to Next Paint (INP). On May 10, 2023, Google announced the impending launch of the new metric, giving website owners advanced notice of the coming change to Core Web Vitals.
For both INP and FID, the general idea is that a web page should respond quickly to user inputs — clicks, taps, and keyboard interactions — and both of these metrics are designed to measure just how “zippy” the page feels.
However, there’s a difference in what each metric measures and the scope of what each tracks.

TL;DR — INP is a “tougher” measurement than FID — but there’s no need to panic! We have some recommended measures you can take to improve your INP if it’s not yet in the Good range.
When comparing sites with ads and sites without, a strong correlation indicates that ads can affect INP. The big ad networks have been working to roll out improvements to their code in order to mitigate the impact of their scripts on INP. We’re seeing some overall improvements, and we look forward to seeing continued advances on that front. In the meantime, there are some general ways to improve your site’s INP, including:
- Dialing back the amount of JavaScript on your site (usually by reducing the number of plugins that add features to your pages)
- Reducing the size of your web pages (paginating comments, reducing drop-down menus, removing underperforming optin forms, etc.)
- Avoiding large, complex layouts
- Use a good site speed plugin to optimize your site, particularly the Remove Unused CSS and Delay JavaScript features.
Want more ways to improve your INP right now? Check out our article 8 Things You Can Do to Improve INP Right Now with more specific and actionable tips to optimize your INP scores.
Table of Contents
The Difference Between FID and INP
FID measures only the user’s first interaction on a page (hence “First Input”). But Google found that the vast majority of sites were easily in the “Good” range for this metric, so it turned out not to be all that useful for differentiating “good” from “bad” when it came to Page Experience.
INP, on the other hand, considers all of the user’s interactions during their entire visit to a web page, making it a better overall reflection of how responsive a page is, and therefore, a better indicator of Page Experience.
Additionally, FID only measures the delay portion of a user’s interaction with the page, while INP measures the time from the start of the interaction through when the browser shows a change (when it “paints” the next frame…hence “Interaction to Next Paint.”)
The INP measurement that’s reported, then, is the longest single interaction time observed during an entire page view (ignoring outliers).
What’s a Good INP Score?
As with the other Core Web Vitals, Google uses the 75th percentile of page loads as the threshold — meaning that only 75% (or more) of page loads need to be “Good” for the URL itself to be considered “Good.”
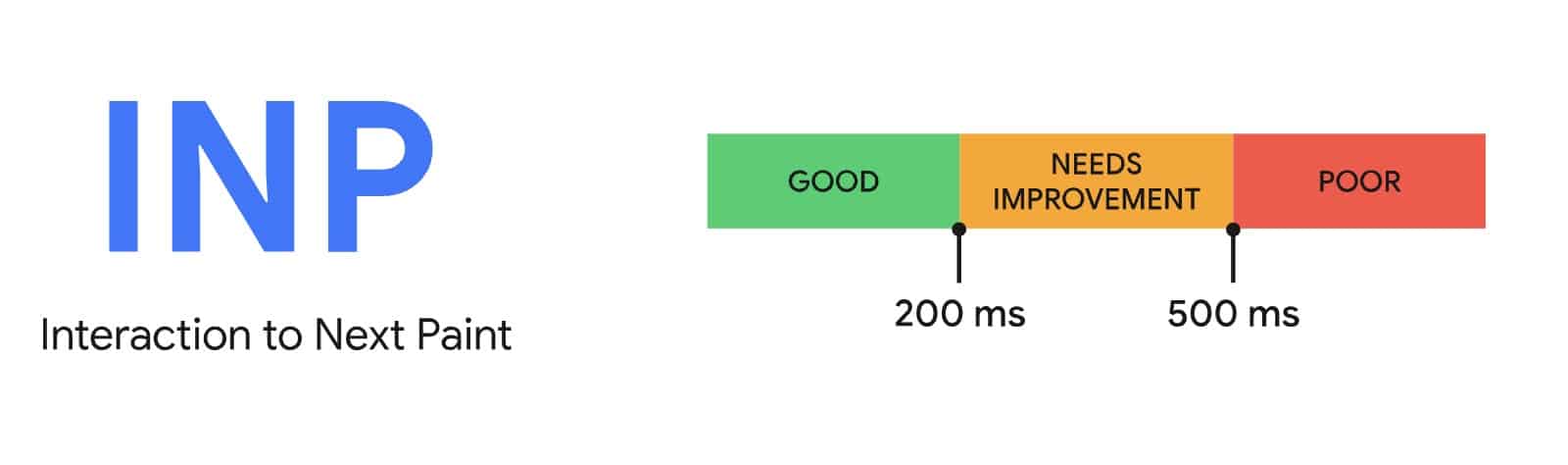
In real numbers, an INP at or below 200 milliseconds falls into Google’s “Good” range. An INP between 201 and 500 milliseconds gets flagged as “Needs Improvement,” with times greater than 500 milliseconds falling in the “Poor” range.

INP is Now Part of Core Web Vitals
INP replaced FID as an official part of Core Web Vitals on March 12, 2024.
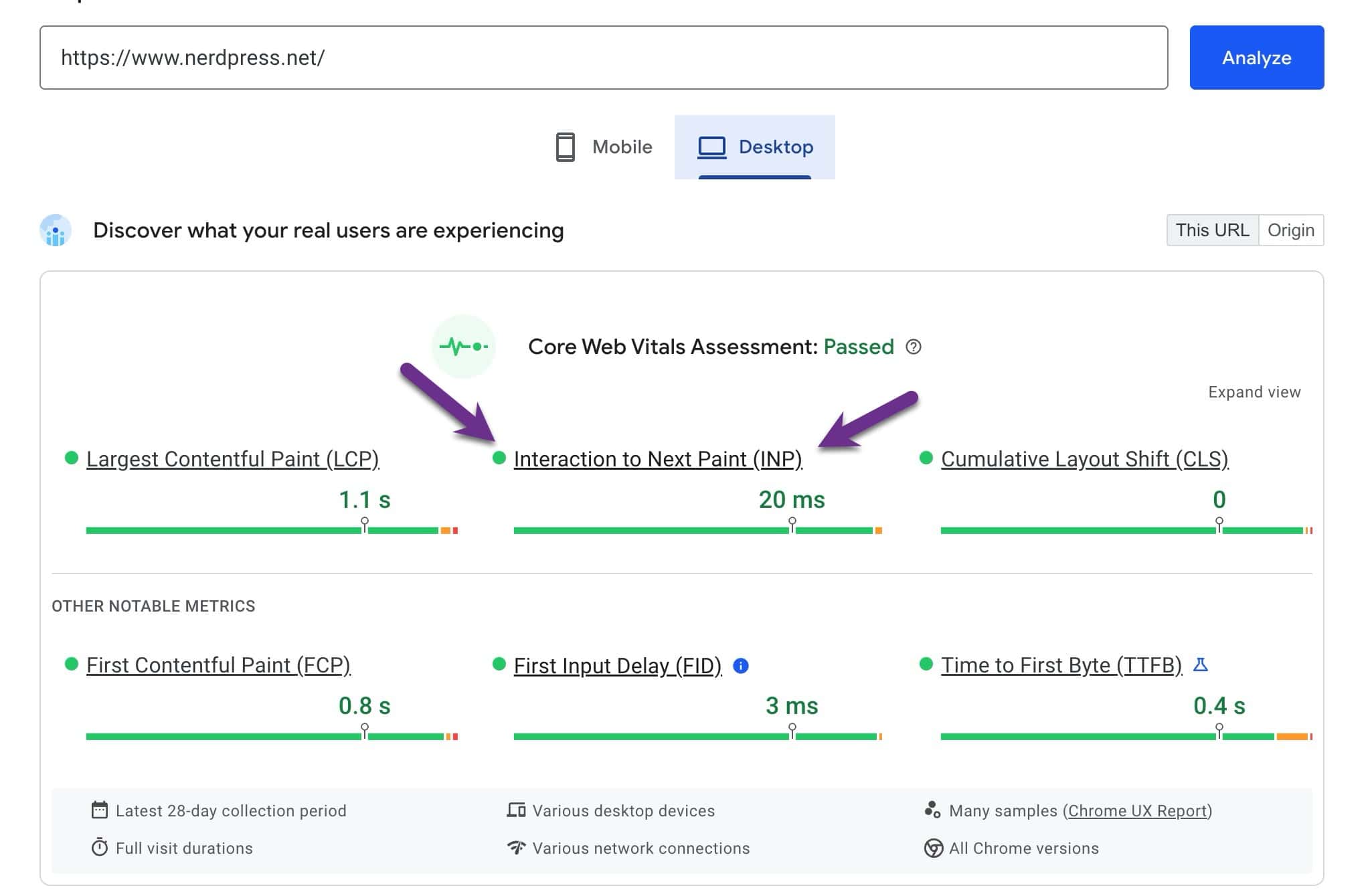
In preparation for this change, Google PageSpeed Insights (GPSI) displayed real-world INP data for sites in the Other Notable Metrics section of the GPSI report but it has now replaced FID in the view. FID has been moved into the Other Notable Metrics section.

You can check how your site’s currently faring for INP by testing it with PageSpeed Insights.
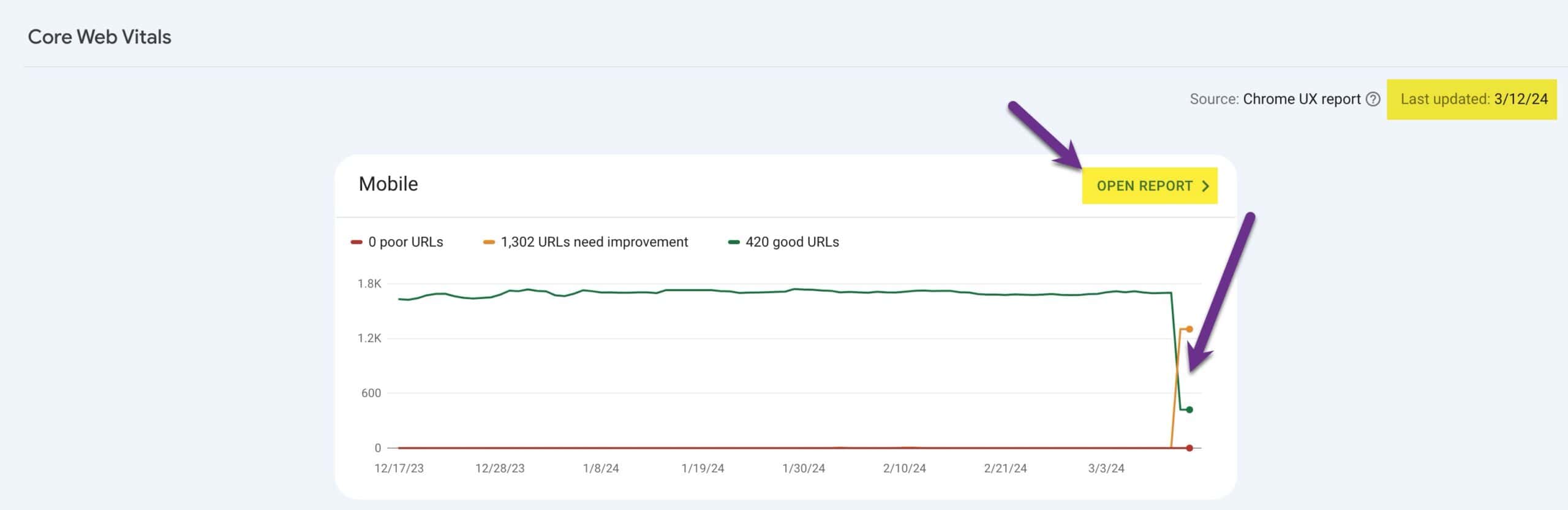
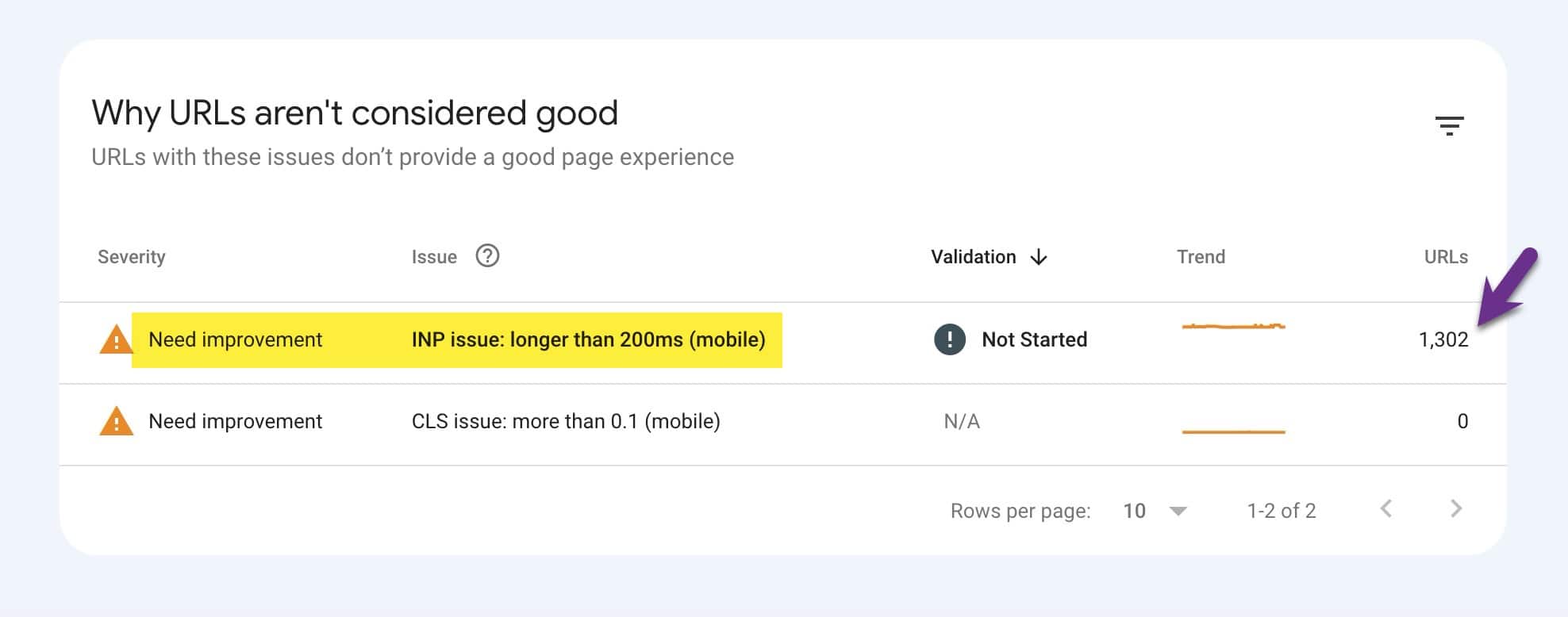
INP is also now incorporated into the Core Web Vitals reports in Search Console. And, as of March 12, 2024, you may have seen a big change in your reports and how many URLs are in the Good range or Need Improvement or Poor ranges. The inflection point in the chart below shows exactly when INP replaced FID in the data.

If you click the Open Report link and pursue the report details, it shows that, for this example site, a large number of URLs are in the Needs Improvement range for mobile INP.

You can also click on that issue to see further details, including example URLs that suffer from the issue.
If any of your site’s URLs are in the Needs Improvement or Poor range for INP, we have some recommendations for how you can improve INP and move the needle towards the Good range. We also know from Google, Core Web Vitals aren’t “all or nothing” and the closer to the Good range your numbers are, the better.
How to Improve INP
Since INP is tracking how long it takes after the user clicks, taps, or presses a key until the browser shows a change (sidenote: In general, scrolling is not included in this metric), our goal is to reduce the amount of “work” the browser has to do when someone interacts, so we can reduce any sluggishness for the visitor.
In other words, the more “thinking” the visitor’s device has to do, the slower the response will be — and too slow a response will result in a poor experience.
General Ways to Optimize for INP
Like the other Core Web Vitals where many factors come into play (particularly CLS), optimizing for INP can lead deep into the weeds. Nevertheless, here are some general ways you can start optimizing your site for better INP:
- Use a good site speed plugin to optimize your site. Our favorite plugin options include WP Rocket and Perfmatters. Ensuring your site is optimized, particularly with features like Remove Unused CSS and Delay JavaScript, can go a long way to setting your site up for Good INP numbers.
- Reduce assets like unnecessary JavaScript and CSS. For WordPress sites, this often means removing plugins and features you don’t need. For example, if you’ve got three or four different newsletter opt-in elements (popups, multiple embedded forms, etc.), figure out which ones actually get the most sign-ups and ditch the rest.
- Avoid large, complex layouts. Complex layouts with more elements require more processing by the browser to render or re-render during interactions. (Another good reason to avoid page builders.)
- Minimize DOM size. In simple terms, the DOM is the number of elements or amount of “stuff” on the page. A large DOM requires more work to render initially. And, in response to user interaction, that can cause rendering updates to increase the time it takes for the browser to re-draw the page. Some ways to reduce DOM size include minimizing drop-down menus, reducing the levels of nested comments, removing newsletter optin forms that are redundant and not converting, and enabling comment pagination.
The Effects of Ads on INP
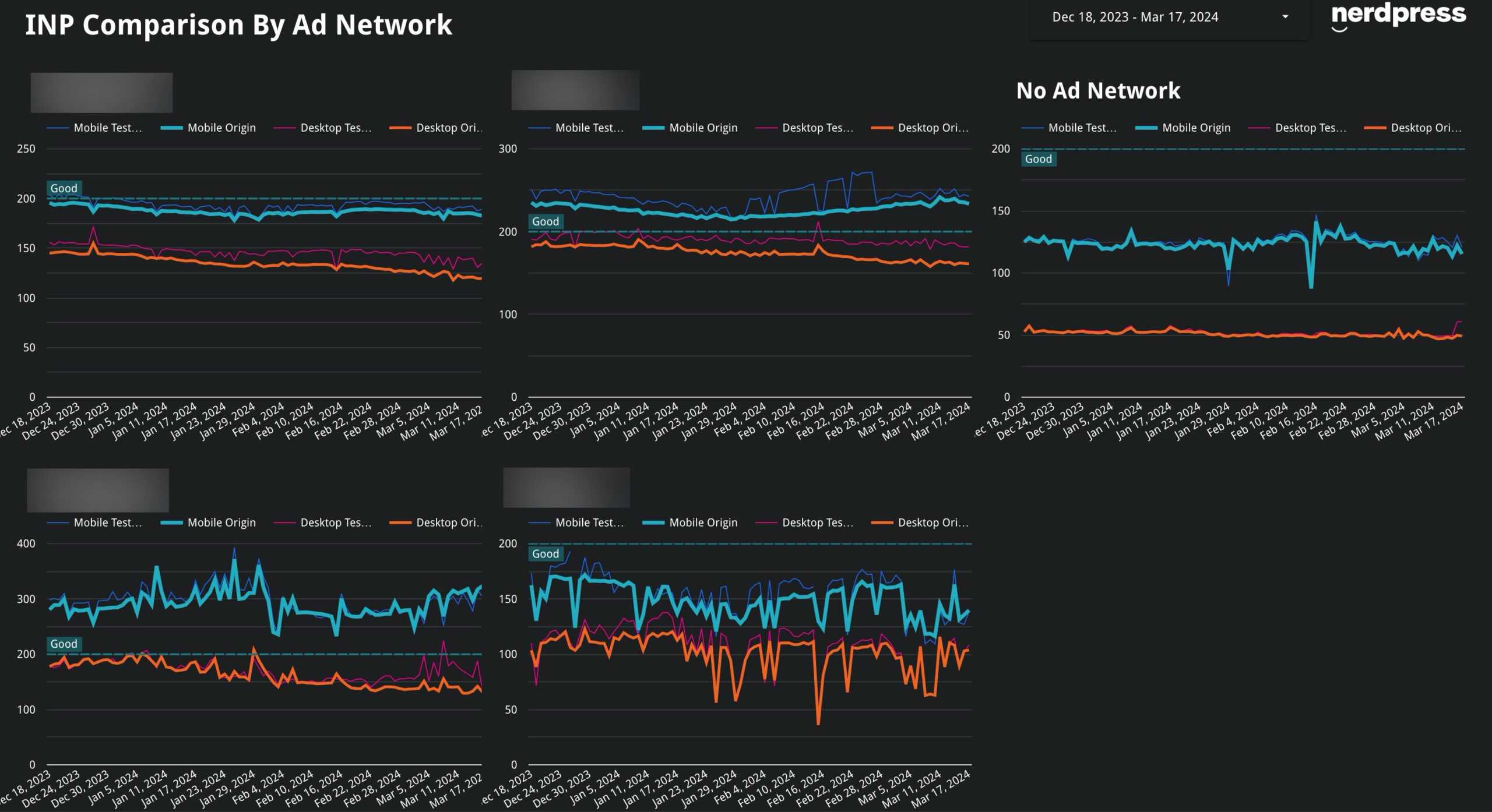
Over the last year, we’ve tracked the INP metrics of more than 800 sites daily. When we compared the overall INP metrics for sites with ads and those without, it’s clear that running ads correlates to sites with much higher INP. This makes sense, as JavaScript generally drives ads and can bog down a browser.
We’ve also seen some gradual improvement in the overall INP for several networks, which is a reassuring trend:

Our team has been in contact with the largest ad networks. Their engineers are working on and releasing changes to their scripts with the goal of reducing ad impact on INP. In some cases, we’re already seeing an overall improvement. And they’ve assured us they’re continuing to work on the issue. Ultimately, if your site is running ads, improvements in your site’s INP may be gradual and still forthcoming as they continue to work on this problem.
Learn More
We’ll be continuing to track INP closely as we go forward, and as this continues to evolve, we’ll keep our clients informed about any changes that may need to be made.
In the meantime, if you want to learn more, here are a few other resources:


