Not sure if your Google Analytics tags are working properly? Here’s a step-by-step guide to using Google’s Tag Assistant website to help you detect and analyze which Google tags are currently active on your site and to troubleshoot issues with the tags.
While testing your site using Google Tag Assistant, use an incognito or private browser window, or make sure you’re logged out of the WordPress dashboard.
Table of Contents
Video Walkthrough
Step-by-Step Instructions
- Go to https://tagassistant.google.com/.
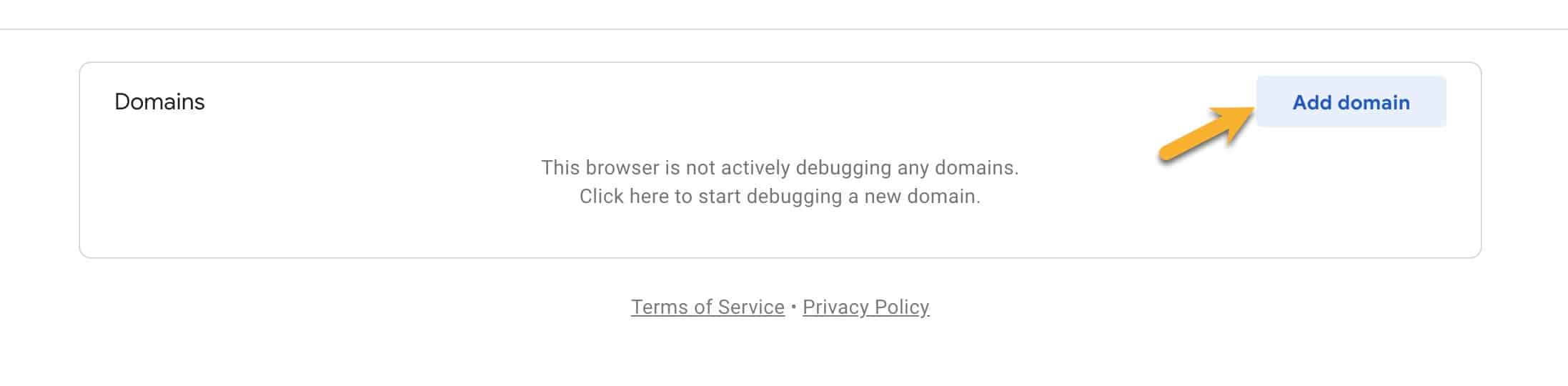
- In the Domains section, click Add Domain.

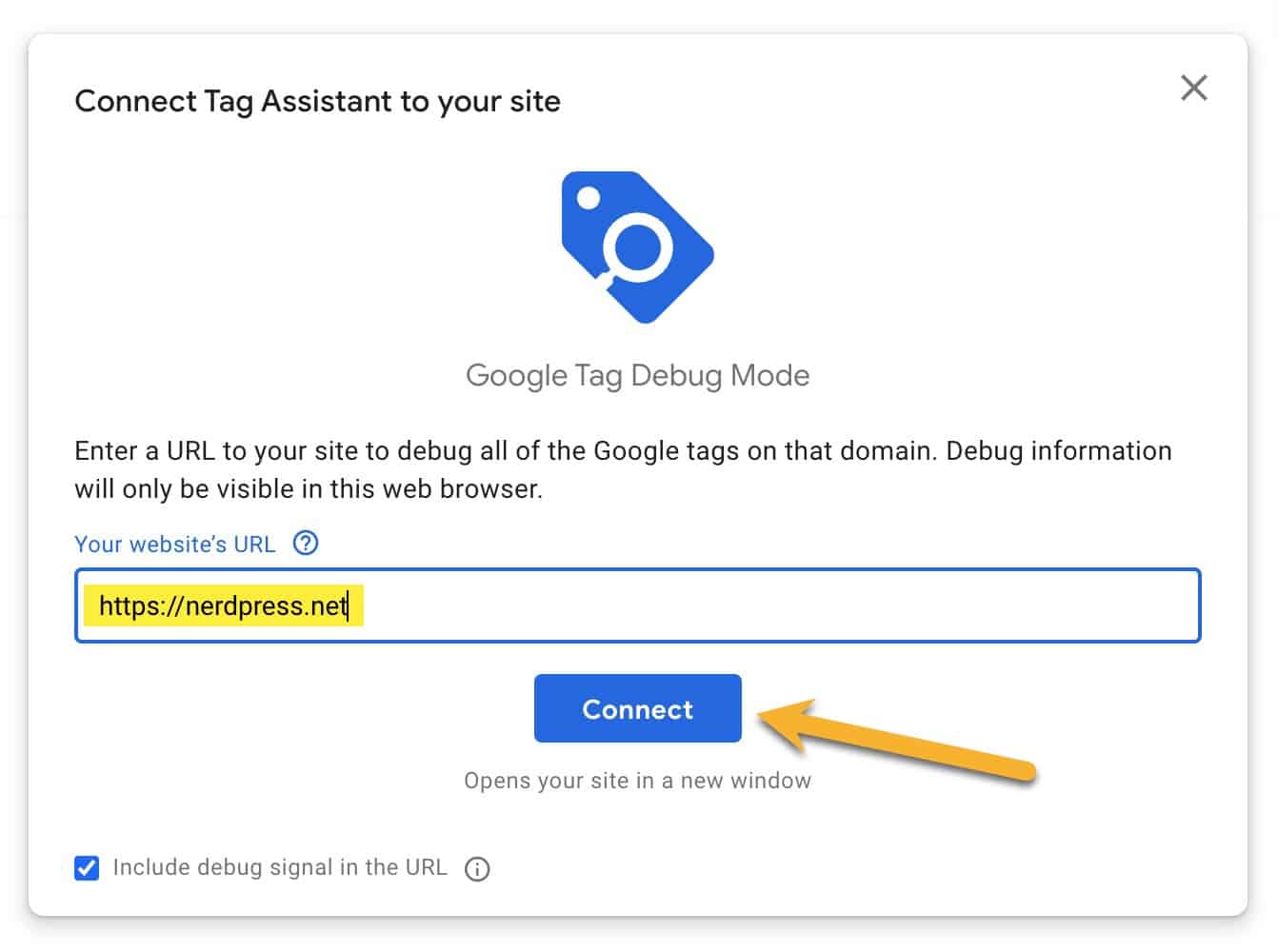
- A pop-up will open to add your domain. In the Your website’s URL field, enter your URL and press enter or click Connect. Make sure to include the
https://.

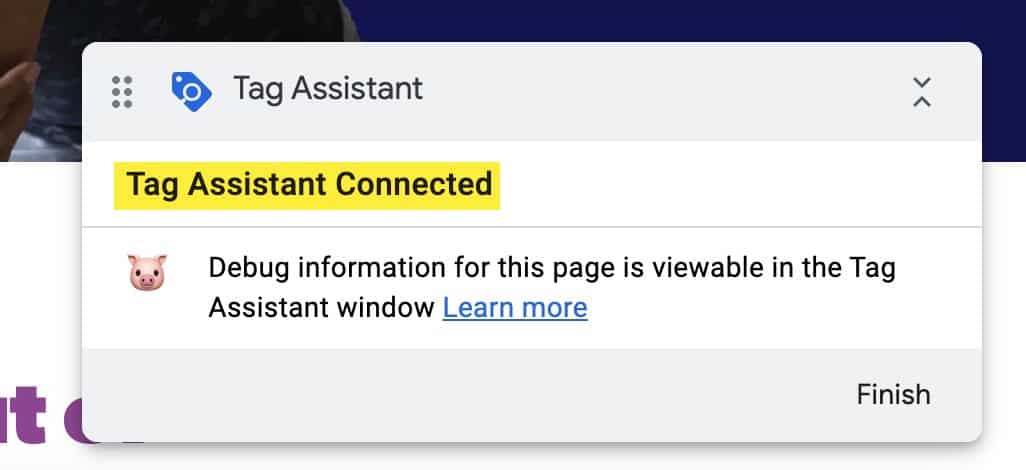
- This will open a new window to your site. Look for the Tag Assistant box in the lower right-hand corner. (Note: if you have an ad-blocker enabled this will not work, so you’ll have to disable it.)

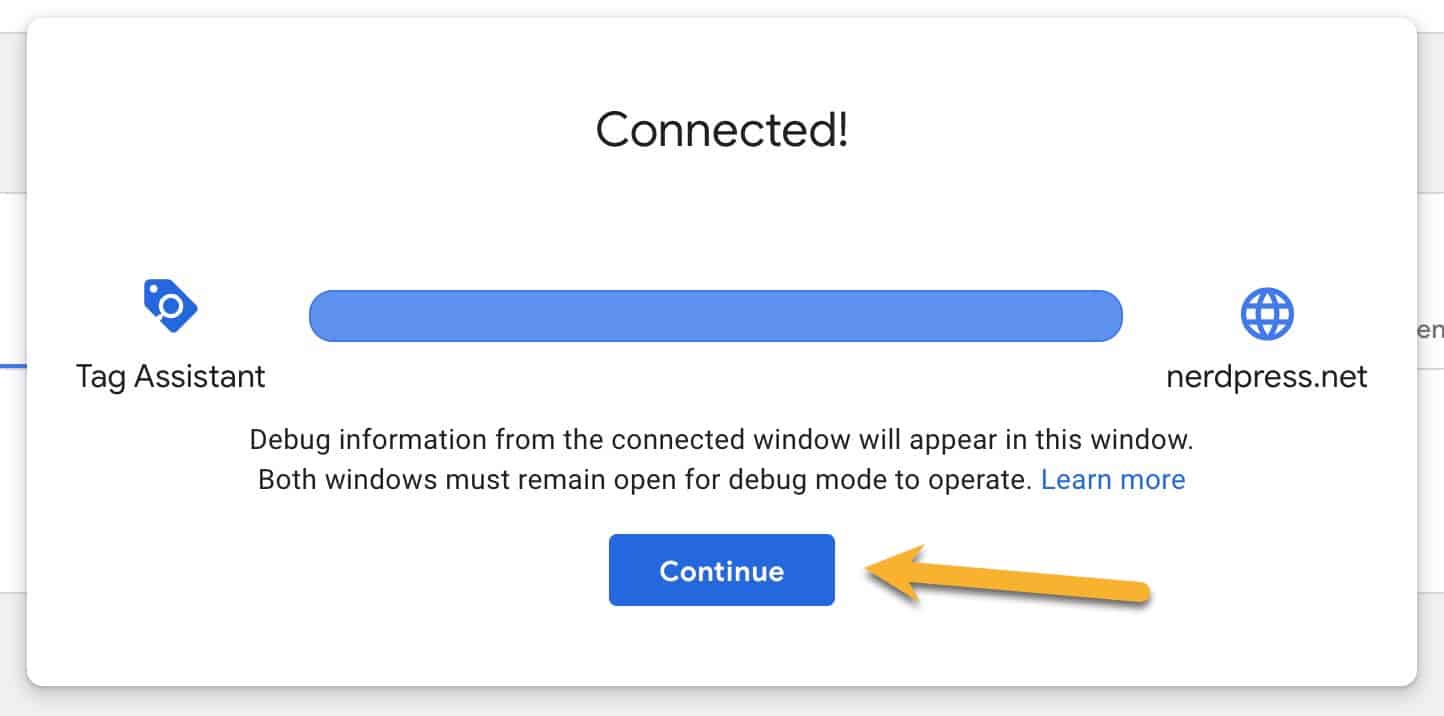
- Go back to the tag assistant site. If the tag assistant connected successfully, you’ll see a message that says “Connected!“. Click Continue.

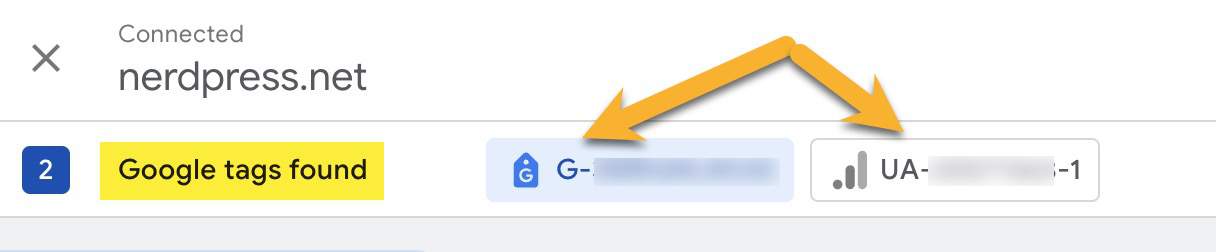
- You should now see your tag details. If you have both a UA tag (legacy Univeral Analytics) and a GA4 tag installed, both will be listed at the top left of the page next to where it says Google tags found.

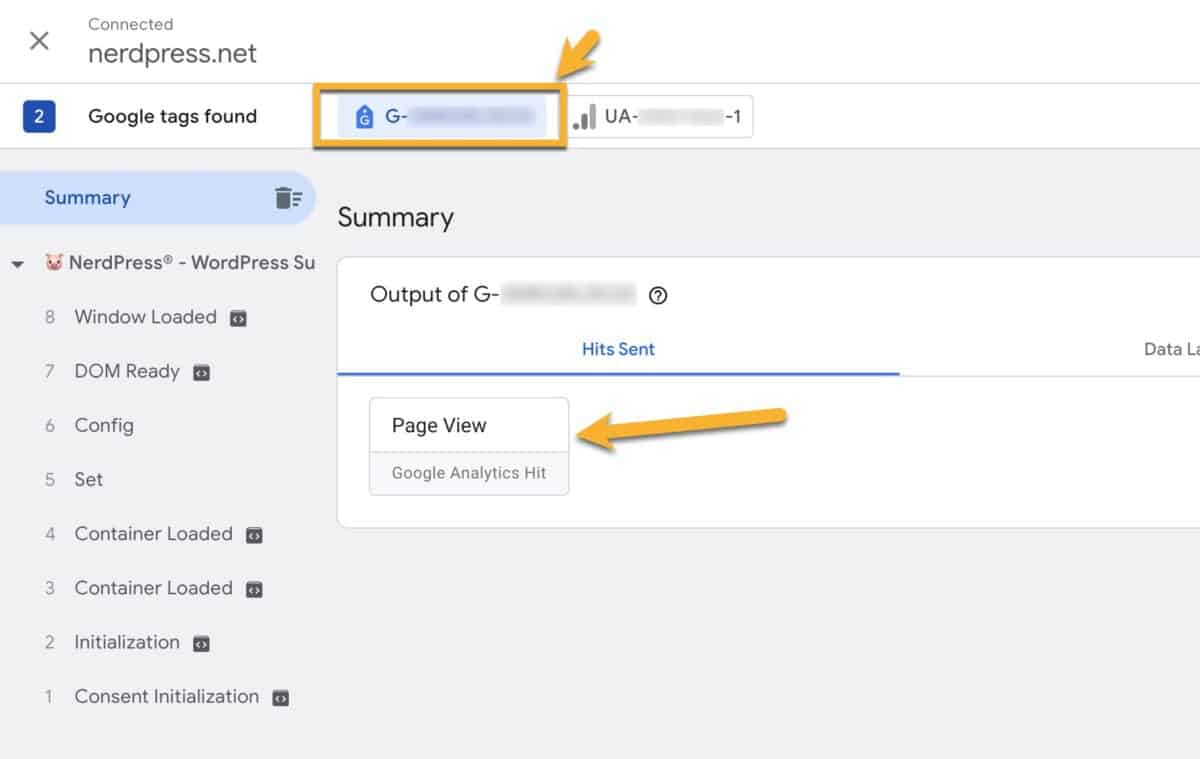
- Click on the GA4 measurement ID (this will start with “G-”). The summary will show you a list of all the recorded events. Look for the Page View event to make sure GA4 is working on your site.

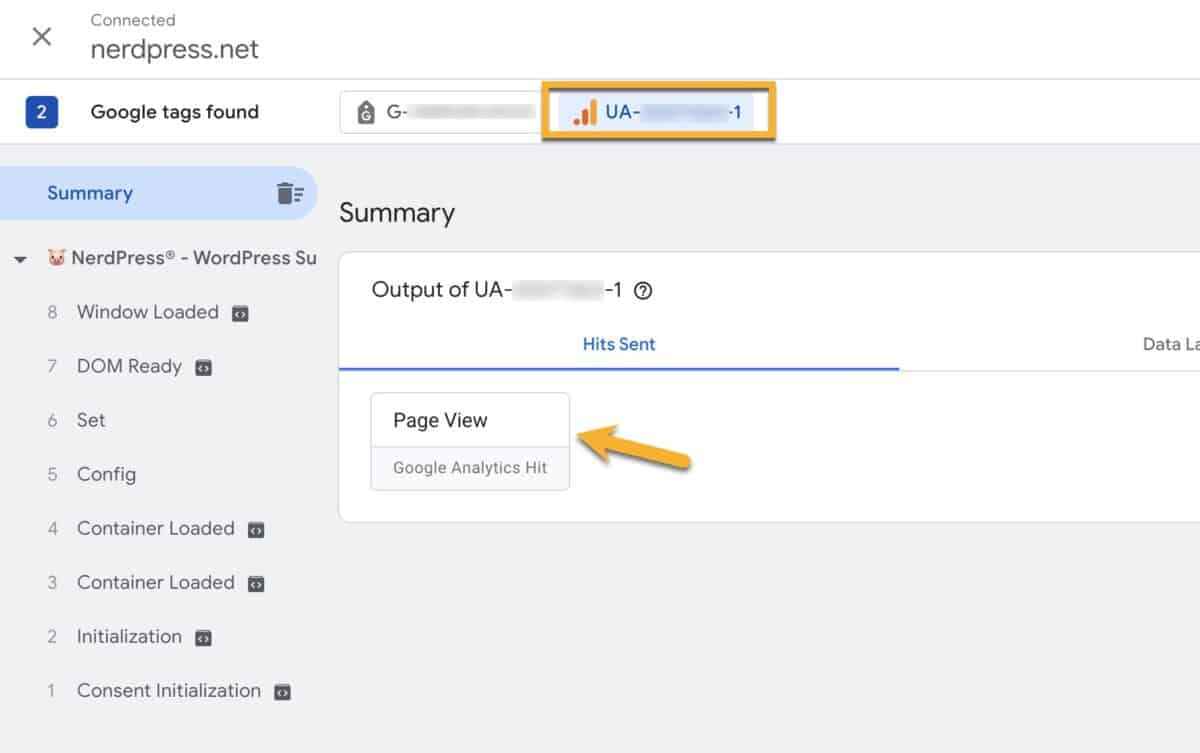
- To check your UA tag similarly, click on the UA tag ID at the top of the page and check for the Page View event.

Since you’ve only visited one page at this time, you should only see a single page view listed under each tag. If you see more than one then you may have your tracking code added twice on your site.
If You’re Using Google Tag Manager
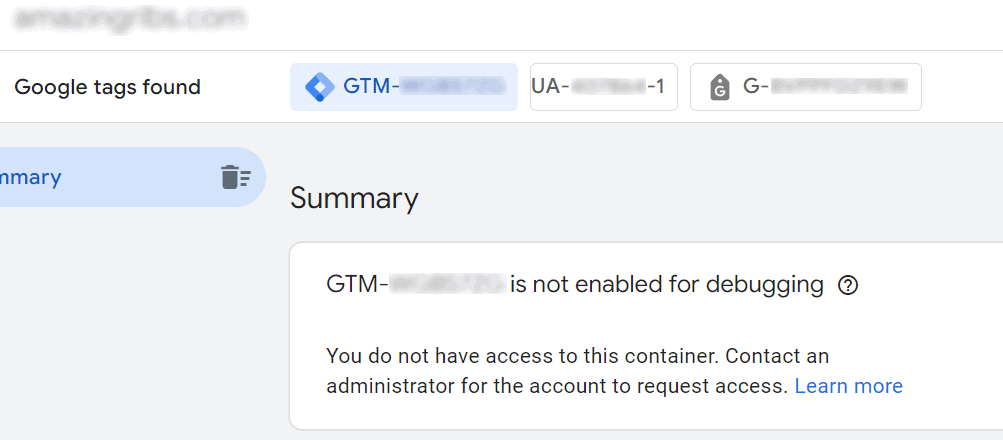
If you are using Google Tag Manager and a GTM script to load your Google Analytics tags, you’ll see something a bit different than the above. Instead, you’ll see a GTM tag listed plus your GA4 and UA tag, if both have been set up and enabled. This configuration is normal and fine as long as you’re seeing data in Google Analytics.

Legacy Tags
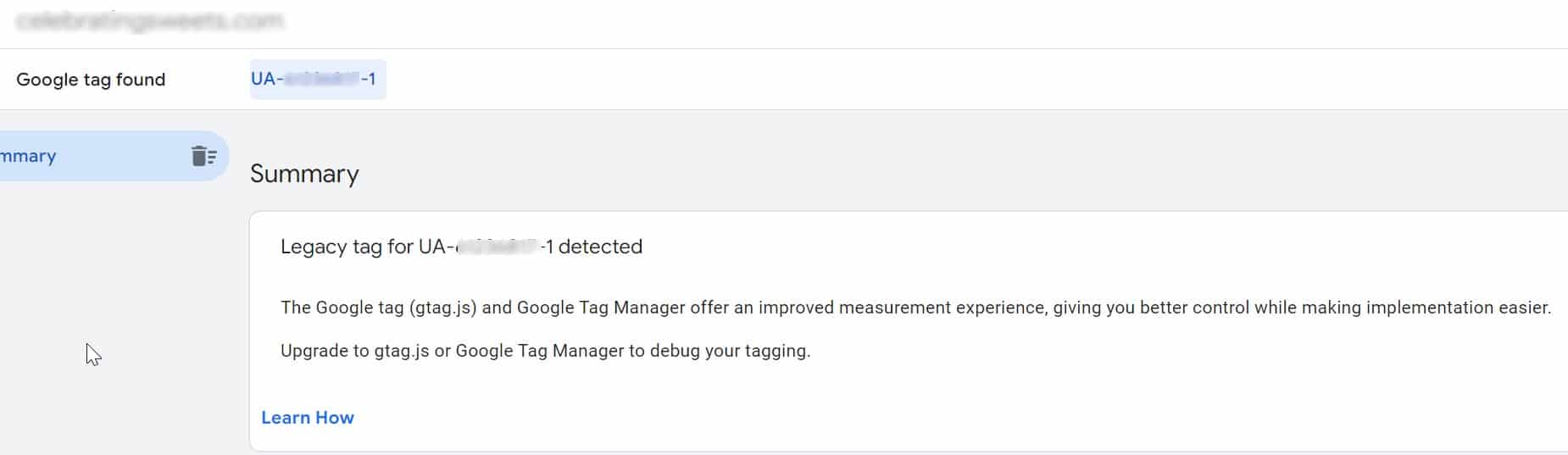
Prior to August 2017, Google Analytics used a script called analytics.js for tracking. The current and recommended tracking script is gtag.js. If the legacy script is still being used on your site, you’ll see this in the Google Tag Assistant results. If you do see this message, it’s recommended that you migrate from analytics.js to gtag.js.




Thanks for this blog post! I tried it and I’m not seeing a Page View Event. What could be happening here?
Hi Hannah! It looks like you have Google Analytics tags being added twice — once from the Google Site Kit plugin and once from the “HFCM by 99 Robots” tool. That may be causing a conflict. The second one has both the UA and GA4 tags, so it would be simplest to tell Site Kit to stop outputting the code.
WP Rocket is also optimizing that JavaScript, which could be interfering (and, at the very least, causing the scripts not to fire until after an interaction on the page). In WP Rocket’s “Delay JS” section, add these to exclusion section:
google-analytics.com/analytics.jsgtag
ga\( '
ga\('
Once you make those changes, clear all caches, and give it another try in an incognito window. Hope that helps!
Thanks for the instructions – I am not seeing a page view event either , it says “no hits were sent by this container”.
I installed GA4 using the site kit plug in.
Any ideas? Thanks
Hi Lauren! I just checked your site (I assume you’re referring to thescattymum.com) and I’m seeing Tag Assistant tracking successfully.
If you’re logged into your site, your plugin may not be adding the code. And, if you have an adblocker it may block the code as well.
It’s best to check in an Incognito window, with any ad blockers disabled.
I also noticed that it looks like your GA4 is tracking two Page Views for every pageload. The code you’ve configured in Site Kit looks correct — so be sure to remove any “Connections” between the UA and GA4 tags inside your Google Analytics accounts.
The connection could be configured inside either the UA or the GA4 property, so you will need to check in both places.
If you’re sure there are no “Connected Site Tags” set up, you can try toggling on the setting “Ignore duplicate instances of on-page configuration”
Hope that helps!
Hi Andrew,
Thanks so much for the quick reply!
I checked in an incognito window and it worked, thanks 🙂
I have found the connected tag in UA, but when I click the three dots on the right to remove tag, it is greyed out so won’t let me remove ?
Thanks
Lauren
Hi Lauren,
The “Connection” can be configured in UA (to GA4), or in GA4 (to UA) — so it may be that you need to approach it from the other direction and remove it from the GA4 Data stream.
More info here:
https://support.google.com/analytics/answer/9973999